Sapere come è fatto un sito web
Se sei un web designer ti sarà certamente capitato di visitare un sito web particolarmente interessante e voler sapere con quale CMS è stato sviluppato e quali plugin e temi sono stati usati.
Naturalmente i più esperti sanno che è possibile visualizzare e analizzare il codice sorgente della pagina web in questione usando gli strumenti per webmaster disponibili in quasi tutti i browser, anche se in alcuni questa pratica potrebbe non funzionare, ad esempio qualora il codice sia stato "minificato".
Tuttavia, esistono strumenti più semplici e alla portata di tutti, compresi gli utenti meno esperti. Nello specifico, delle piattaforme online gratuite che analizzano automaticamente un indirizzo web restituendo tantissime informazioni, il tutto in pochissimi step.
Come scoprire il CMS e il template di un sito web
Per scoprire tutti gli strumenti con cui è stato sviluppato un sito web utilizzeremo BuiltWith. Una piattaforma gratuita che consente di ottenere informazioni piuttosto dettagliate sulla tecnologia che si nasconde dietro un sito.
Una volta collegati su https://builtwith.com/ sarà sufficiente inserire l'indirizzo del sito web in questione nell'apposito campo, quindi cliccare sul pulsante blu "Lookup" per avviare la procedura di analisi.
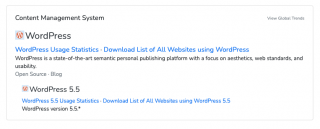
Al termine della scansione BuiltWith restituirà una pagina con tutte le informazioni del caso: CMS, widgets, plugin, framework, sistema di advertising usato e molto altro ancora.
Ad esempio, potremo scoprire se un sito è stato realizzato in Wordpress piuttosto che in Joomla o un altro CMS leggendo i dati della sezione "Content Management System".
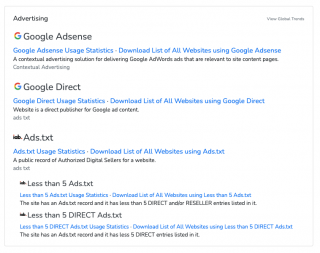
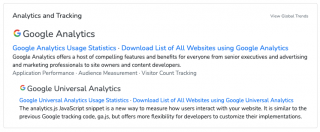
Sapere se è stato implementato Google ADS dalla sezione "Advertising", se il sito utilizza Google Analytics dalla sezione "Analytics and Tracking" e così via…
Potrai invece trovare le informazioni sul tema nella sezione "Framework".
Naturalmente i più scafati potranno trovare informazioni più tecniche, tra cui Librerie Java usate, Hosting Provider e Web Server.
Qualora dovessi effettuare spesso questo tipo di analisi, ti segnalo che BuiltWith è disponibile anche come estensione per i browser per Chrome, Firefox ed Edge. Inoltre, se dovessi avere un browser differente come Safari, potrai sempre creare un pulsante sulla barra dei preferiti. Trovi tutte le informazioni e i link per i download delle estensioni su https://builtwith.com/toolbar.
Iscrivendoti al blog, ti invieremo un'e-mail settimanale con la selezione dei migliori articoli.